
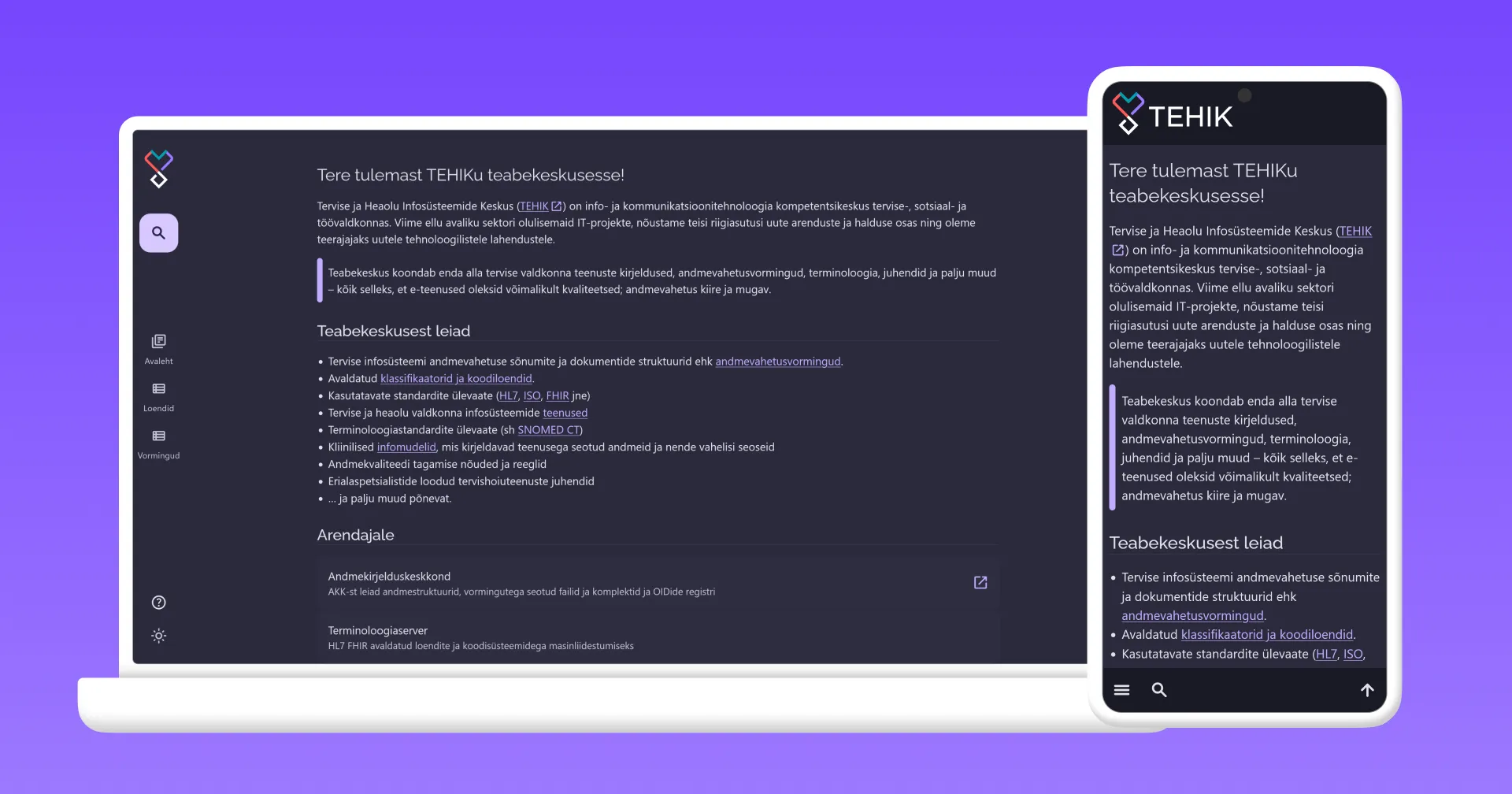
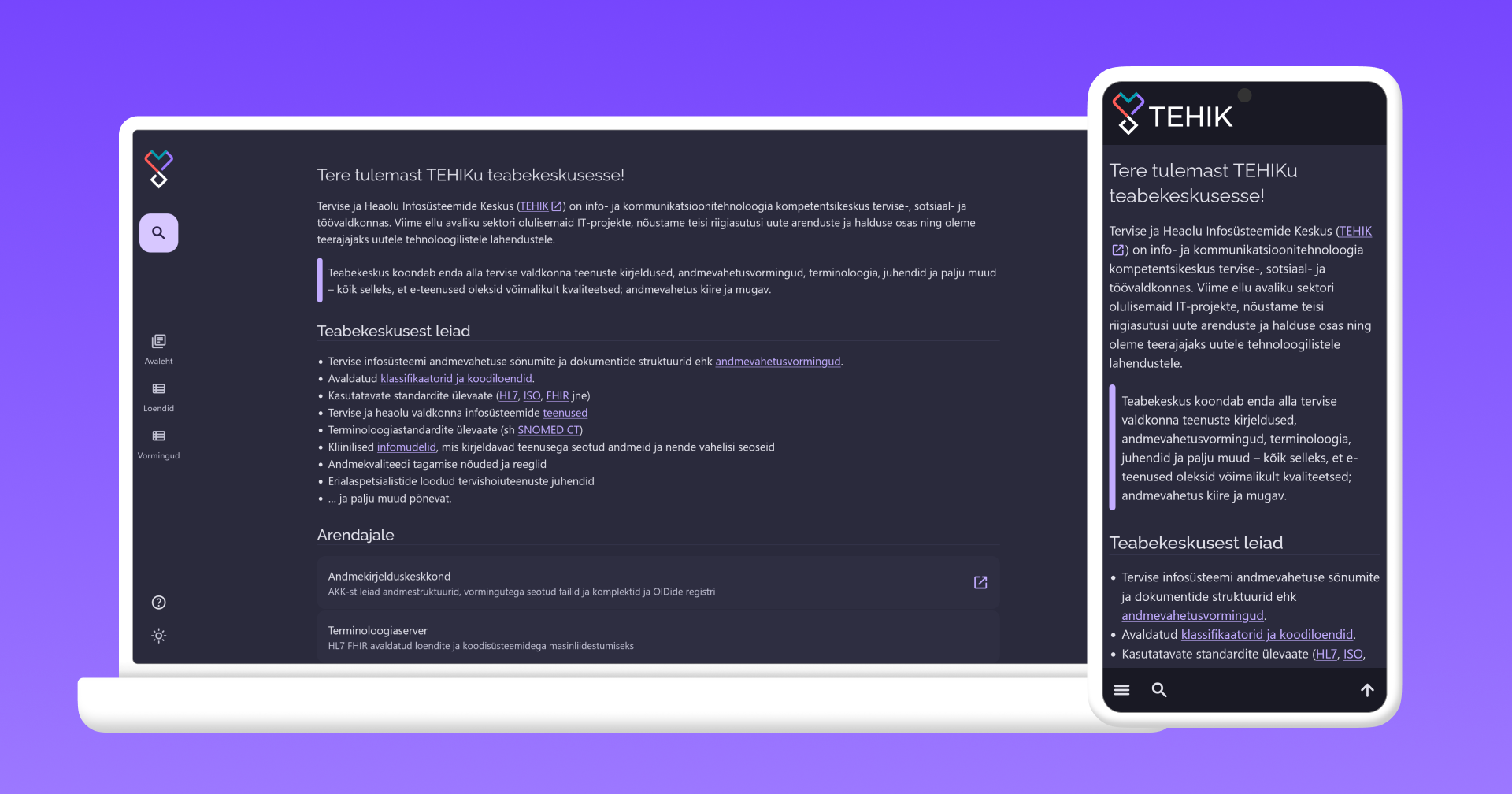
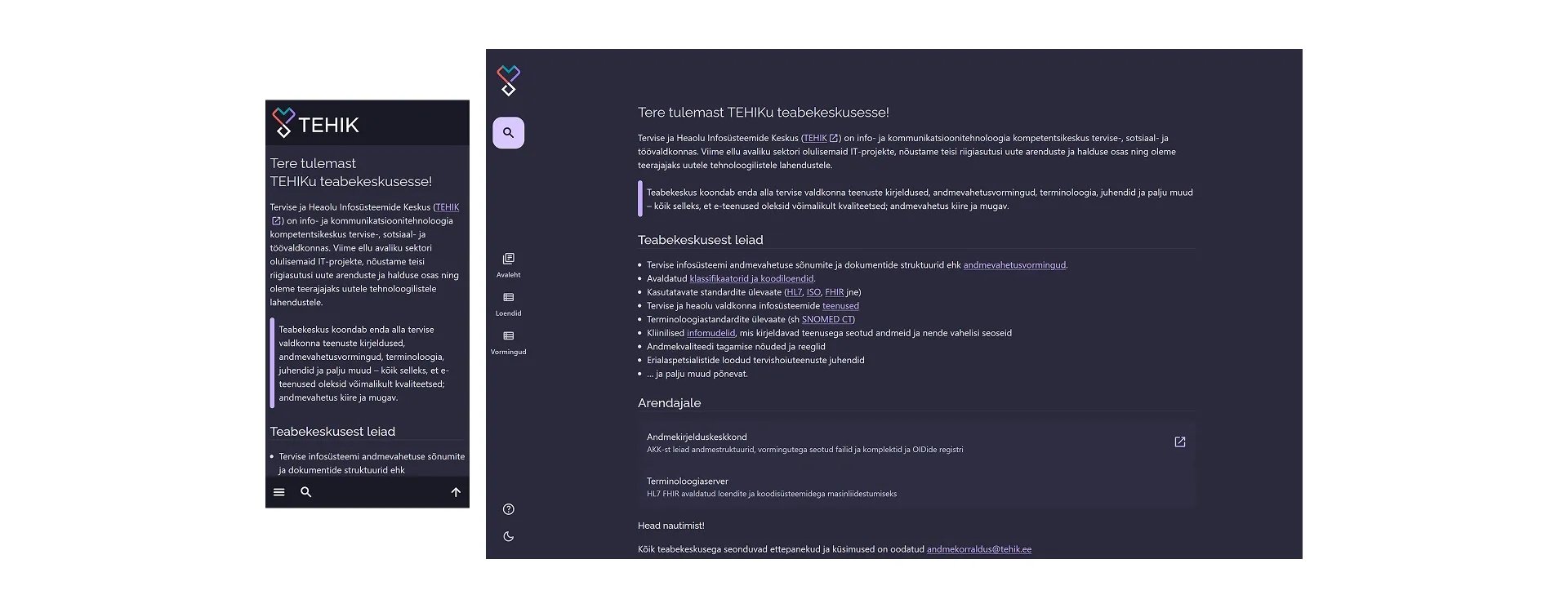
TEHIK Information Centre website
My contributions
Analysis of the information architecture of the system, user interface design and prototype in Figma, front-end development and content APIs using Nuxt.js framework.
2023.06–2024.11
1500+h

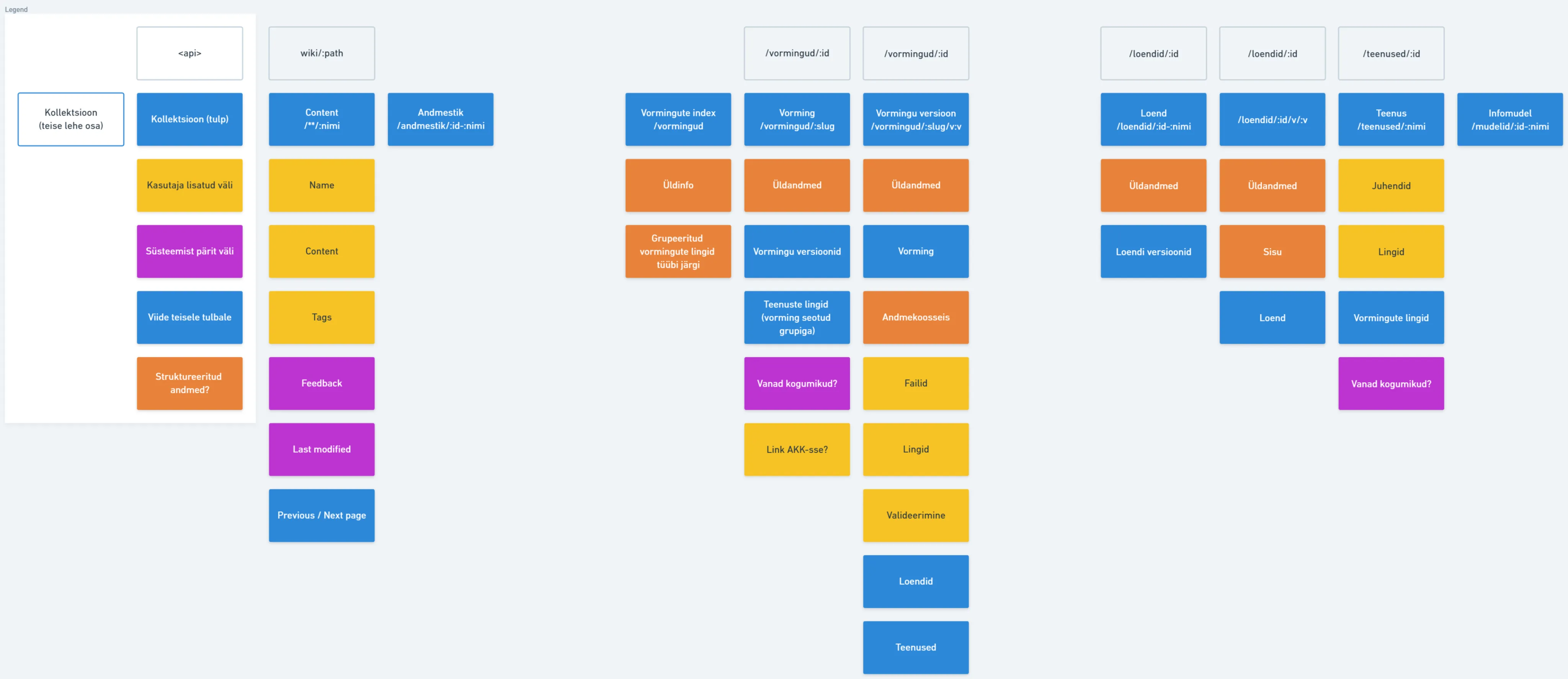
Content Model
For me, content modelling is an almost unavoidable part of the design process, especially if some of the content is coming from an existing web application. Here for example we have an interesting mix of freeform wiki content and structured data (markup, version information) that is mixed on some pages.
As an added bonus, this will help to identify early on which elements or sections are more important and should be placed at the top of the mobile view.

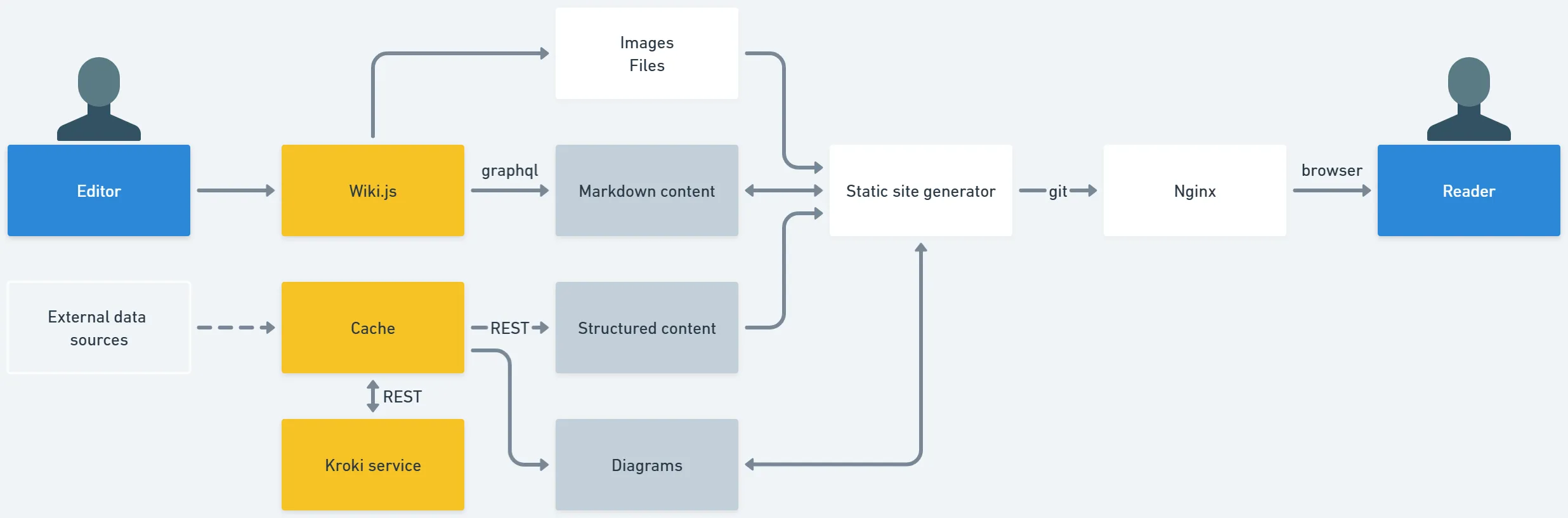
Data flow
Getting content from multiple sources into a static website feels a bit convoluted at times, but the end result is a fast and reliable website that doesn’t depend on the availability of those numerous external sources.
In this project I was responsible for the full data flow, including API design and I enjoyed the flexibility of being able to send only the necessary data to front-end, minimizing any client-side processing where possible.